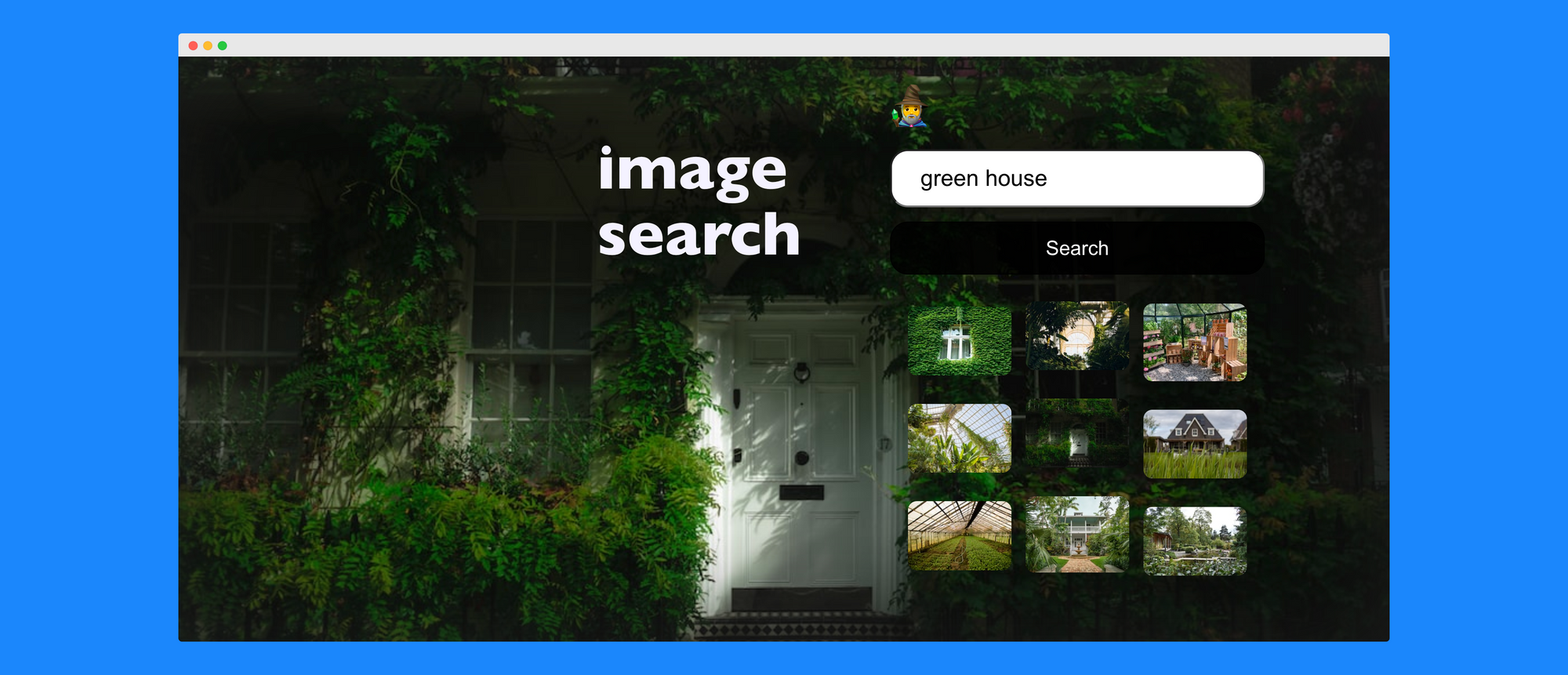
📷 unsplash image search app

One of my favorite tools is Unsplash. With an extensive library of high quality images, it's been one of the best tool for a freelance builder type such as myself.
On releasing their api, many of my favorite tools began using custom image searches in their applications. I loved this feature and have always told myself that I would learn to use it. Well the time has come.

Glitch.com, Node.js & React.js - One Step Forward Three Steps Back 🖼
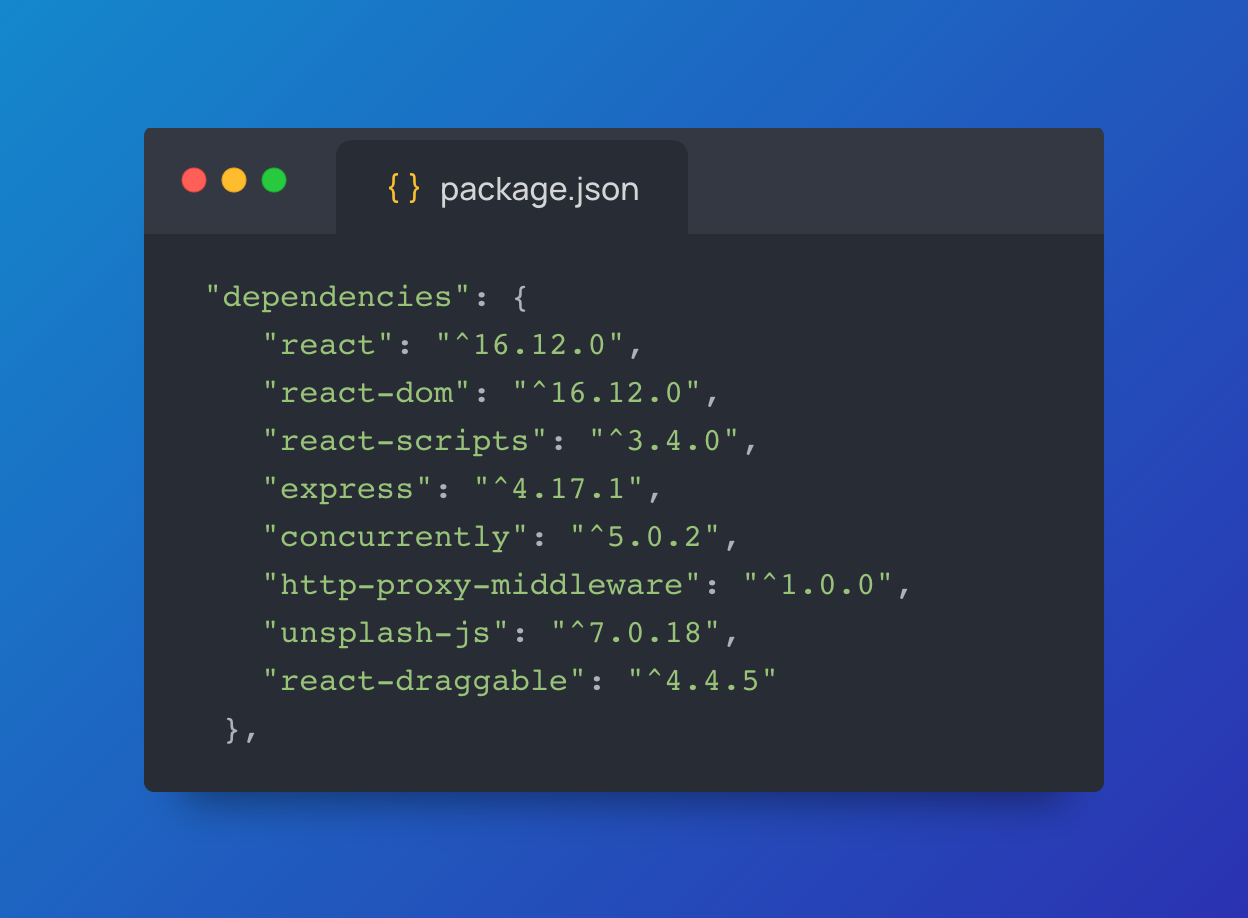
I will freely admit I was 90% done with this project when I had to go back to the beginning. It all came to a head when I needed to store my api key and I realized that the react.js template I was using on Glitch.com didn't have a node.js backend.
This sent me on a few hours of workarounds, rebuilds, and migrations until I came across this Glitch template on Dev Community that combined the server and the client sides in to a simple Glitch application running in the test environment.

After loading the template and making sure the server was running (verifying in the logs). I found there were a few issues working within Glitch that required a server.js starts and restarts as well as monitoring the logs.

search_sp.jsx - user input and search 🔍
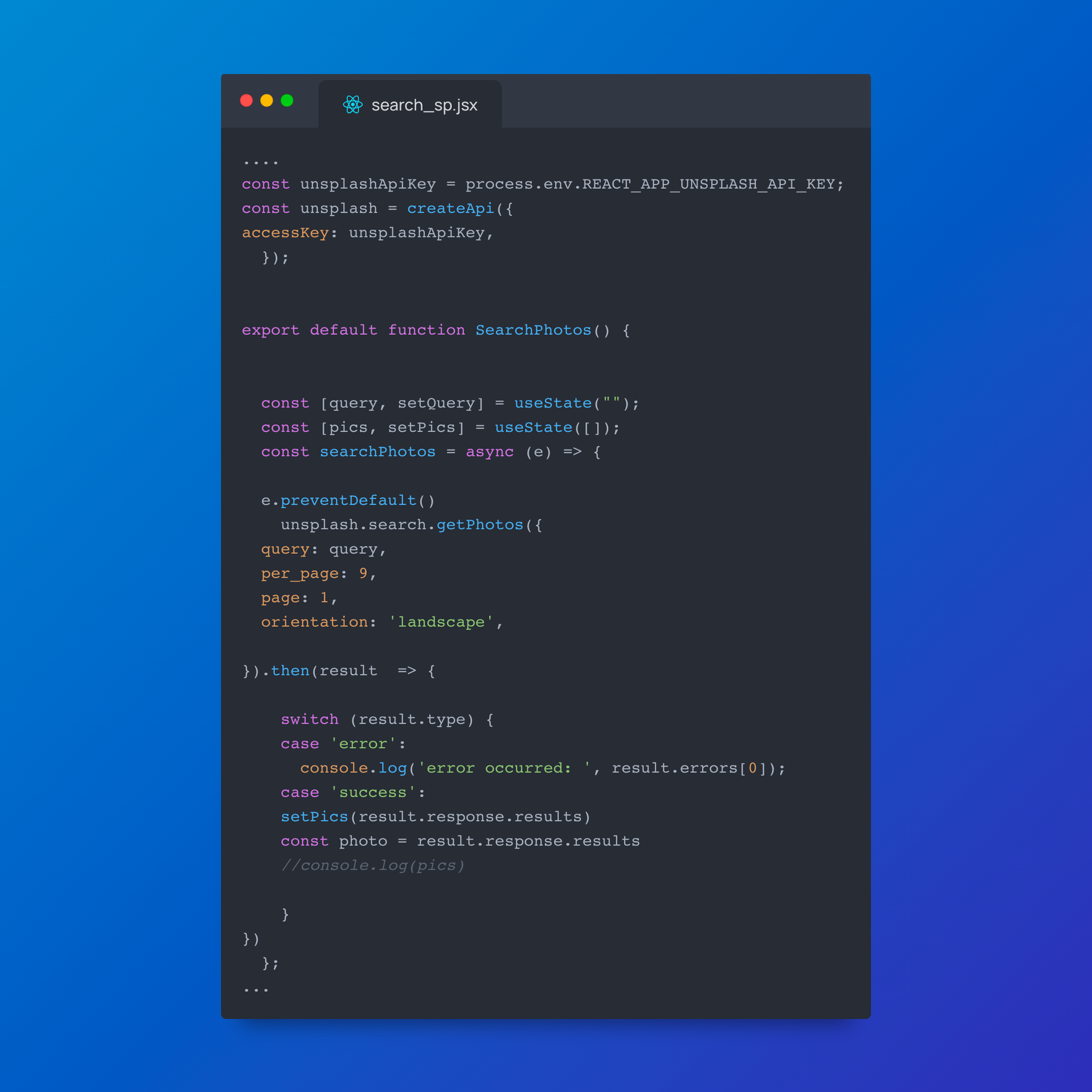
The first step in building the search app was to create a .jsx file that would get user input from a search bar, call the unsplash api for the search term, and then return the images as a 3x3 gallery.
This tutorial was really great to visualize the framework for the search bar and the routing back to the api call. I did run in to a bit of a challenge when it came to the actual unsplash api search call.

e.unsplash.search.getPhotos and the following list of filters was my first step in drilling down on the search results that has since been updated on the unsplash api documentation.

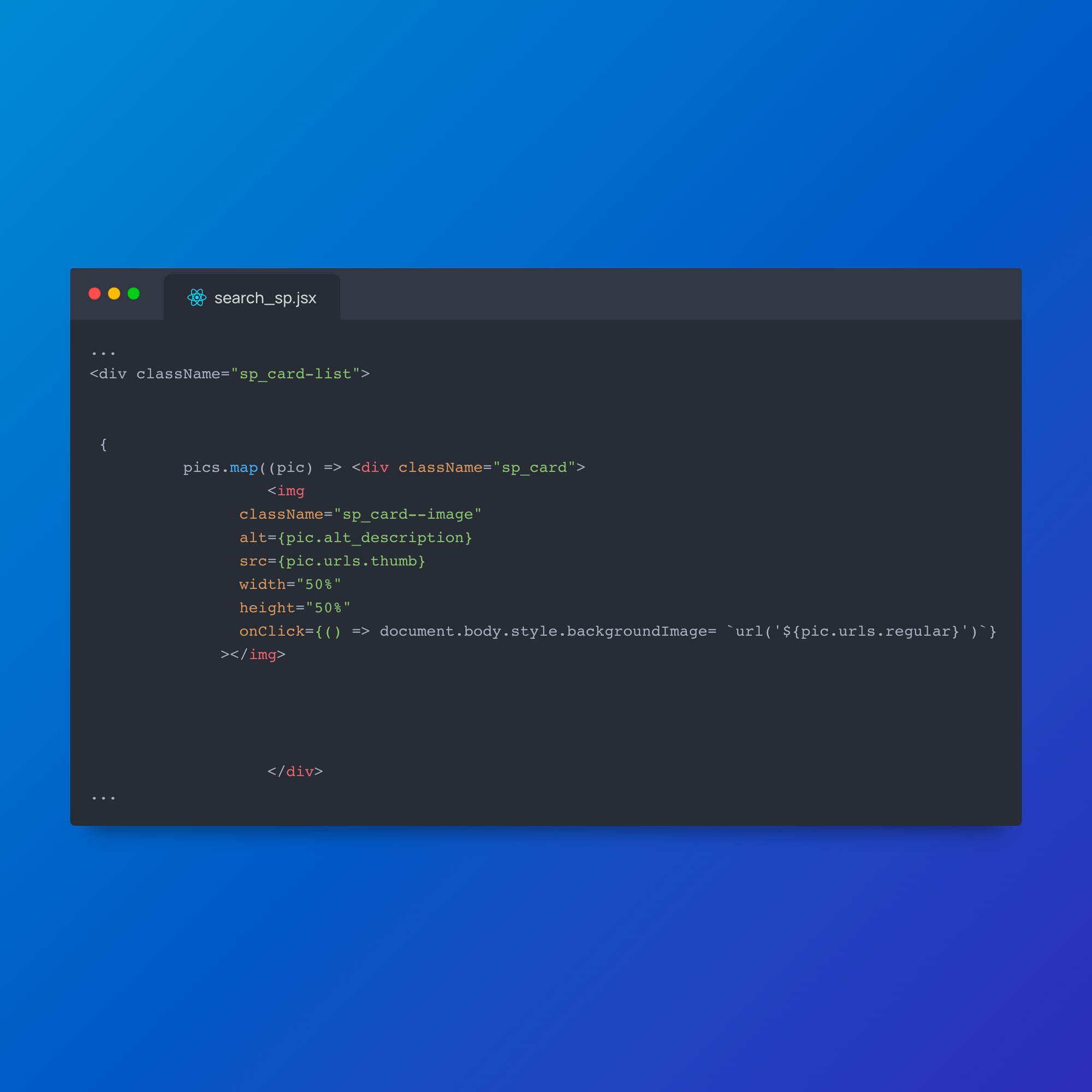
Another feature I wanted to add was the ability to change the application background based on the searched image that was selected by the user.
That was done using an onClick with an inline function that updates the body element of the style.ccs file with the clicked picture url from the unsplash query.

Design and some function 👨🏻💻
Lastly, I wanted to experiment with making the search div moveable. So I loaded the entire image search and image return results in a draggable div. You can read more about the draggable component here:

You can see the full code for the application here:




