🔰 getting started with api's

I've been in api land for about a month now. That's why most of what you see in this blog has been all dashboard, api, and json for weeks now. Hopefully we can move on but for now this is where I am and I am happy to share the info I have found with you.
I did find myself at a bit of a disadvantage not having played with api's too much. The more I dig in to web development, the more I see them being utilized so I held my breath and dove in.
What I found was a wealth of tools and resources I would have skipped over before. Api's provide so much ease when it comes to data and using that data when you need real time info.
what does api stand for?
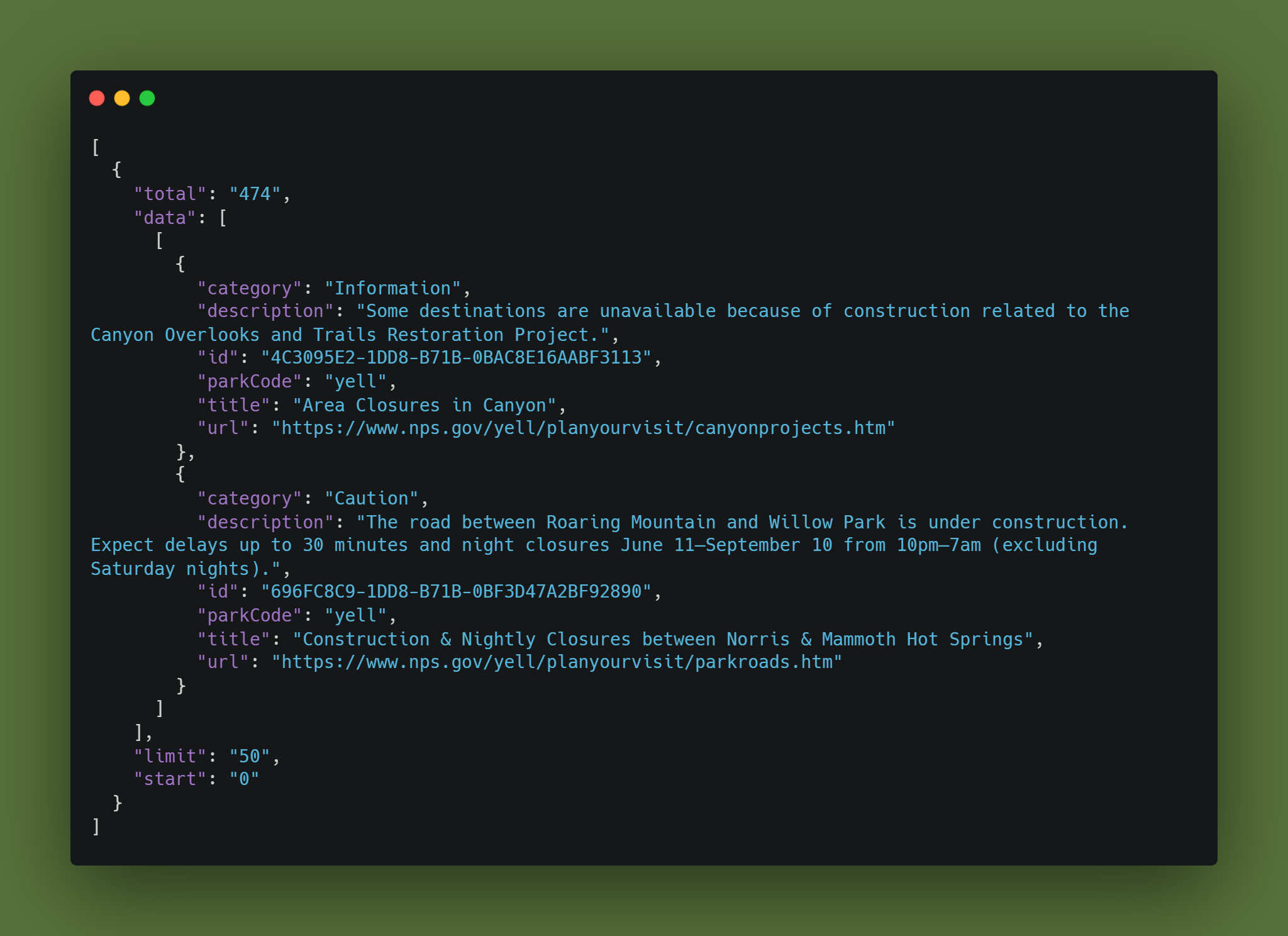
API stands for application programming interface. This is a services can make data and information available for applications and users. Often this information is in JavaScript Object Notation (JSON) format.
You get this info with an “api call” where a query is sent via the service and can either get information, push information or edit information
why should you use them?
First, api’s can update your applications much faster than static data. Update your user info in real time in your web applications. You can also edit your query to get the data that matters to you instead of editing the entire dataset before you load it in to your application. Also, many organizations make their data available via api so you can take advantage of larger and more detailed datasets.
how do you get started?
The first step is to get familiar with json. You no doubt will be working with json a lot. Understanding json structure and the structure of your data will make building your application with an api much smoother.
I put together a really helpful collection of json tools in my Geospatial Resource Kit which is now available for whatever you want to pay for it. So if you want to grab it for the json and the other resources, it's yours.
Next, you should familiarize yourself with how your api response will be formatted. Often, the documentation will be the most useful part of getting meaningful results from your api. You will need to understand how the info you want to use is nested inside the various arrays and headers you want to call.

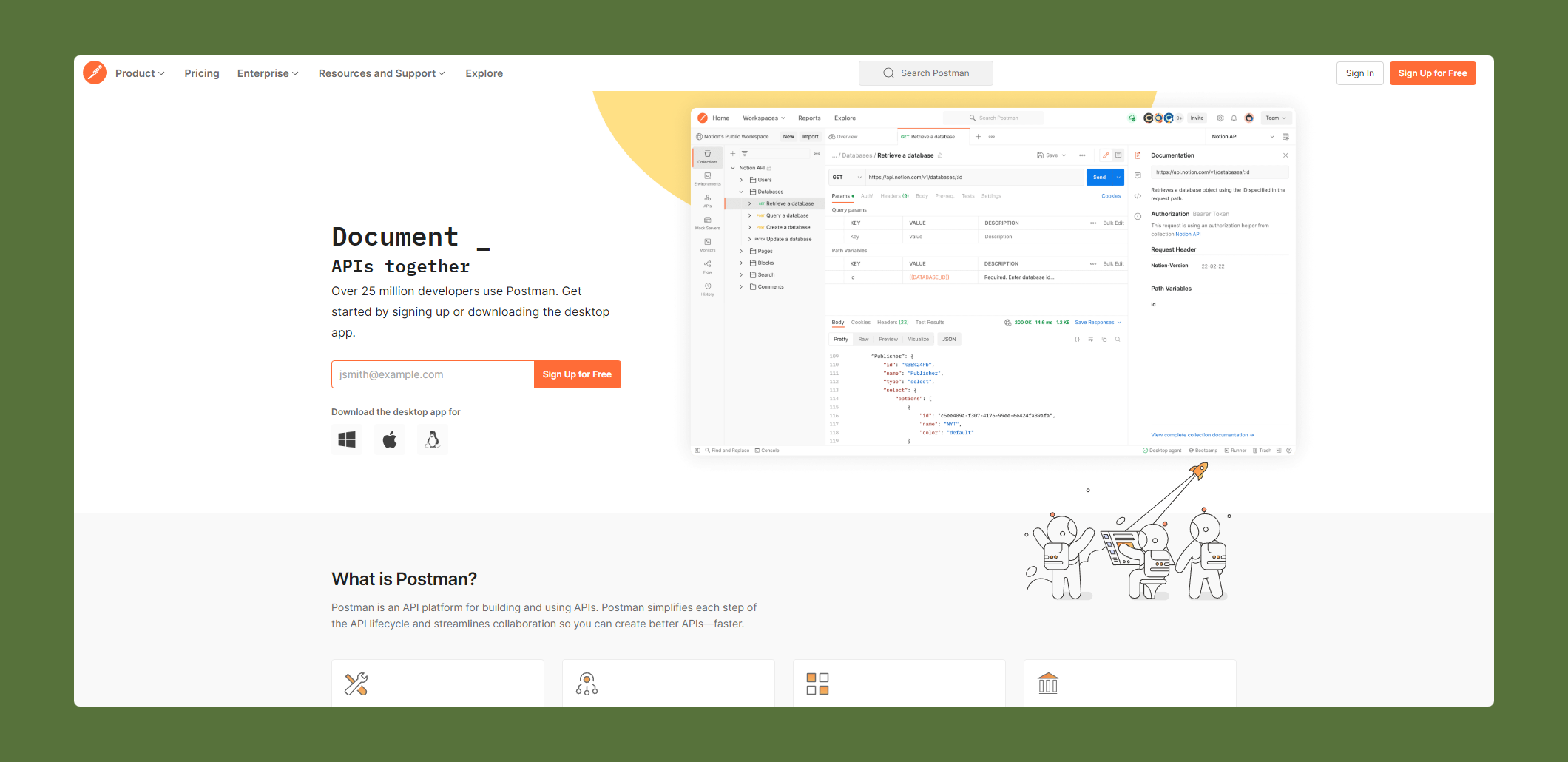
Another good idea is to have a testing environment such as postman. This will allow you to test your api calls, inject headers to edit your query, and see results and run flows. you can do this yourself, however postman offers a visual component that I like and I find very useful.
In addition, the ability to use flows for more complex calls with variables and iterating over pages (also known as pagination) is very useful.

Next find a project
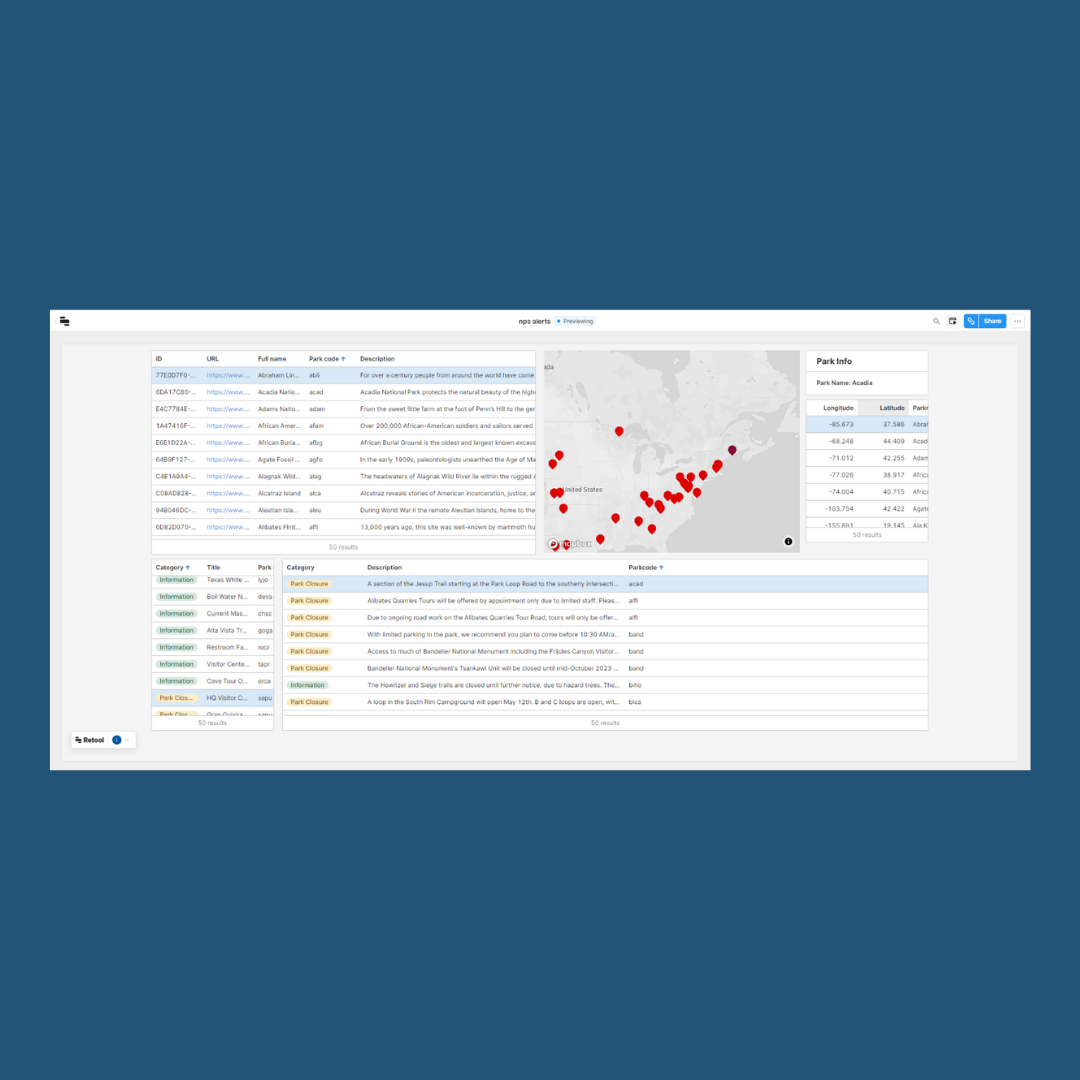
I find that if I have a project or problem to solve I learn faster. Often just the small progress made on a simple project can be enough to keep me going. Even something simple like this simple alert dashboard with a map was really fun to make.

I have found there is a steep initial learning curve to working with api's. I have found myself confused and at dead ends more than once. But after a while you begin to see patterns. You learn a few tricks and you get some data populating an app or even a map and it's very rewarding.




