👨🏻🔬 how to create a React.js Mapbox Project in Glitch

One of the most challenging aspects I've found when working with React.js is the environment setup. I wanted to create a React.js Mapbox project in Glitch and here's how I did it.
If you are not familiar with React.js, it's a javascript framework developed specifically for modern web applications.
Coming back to the geospatial side, if you want to develop applications with React.js there are plenty of ways to implement services such as Mapbox, but the environment (where you develop, test, and troubleshoot) I troubleshoot has always been a pain point for me.
A simple and easy to use online development environment. I can already hear you from your screens, "Ins't this going to change drastically when you try to deploy your application?"
And the short answer is yes, the structure will change if deployed. But with React.js for now we are only concerned with the front end, not the back end working. Often I found myself spending time bug chasing backend issues rather than developing and experimenting with applications and getting better at using Mapbox's tools and features.
The fight with any sort of development project for me is with time, should I devote time and energy to configure something on the back end or, should I keep pushing and stay focused.
Creating a Glitch.com Mapbox Environment
👨🏻💻 Pre development prep - setting up packages inside Glitch
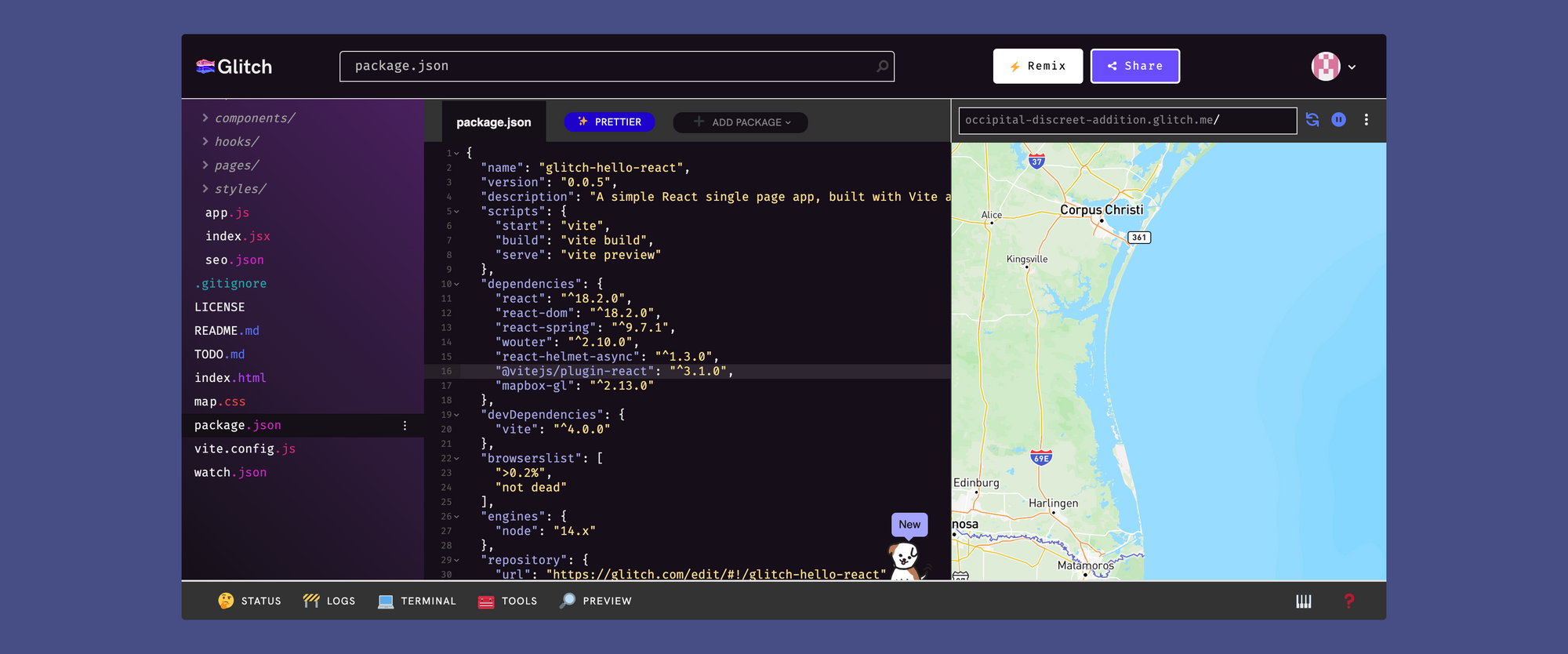
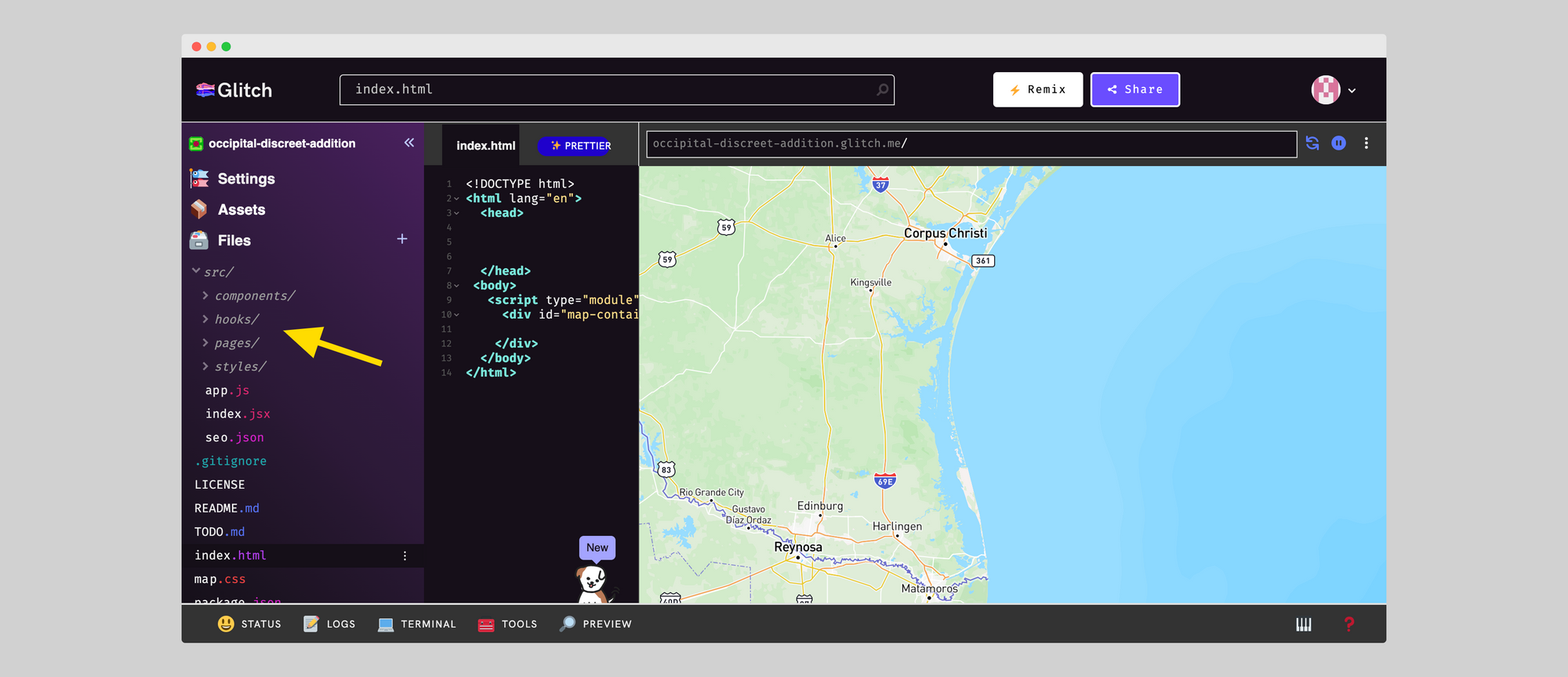
The biggest challenge inside of Glitch is understanding how it works. Glitch can be set up to be used as a static react.js builder. The challenge is that react works and saves time by providing a framework and limiting files into a structure. But with online applications, file and folder structure can be an issue. I ran into several issues and the biggest one was concerning mapbox-gl. Typically, if you want to load a package in to a react app, this is done through the package.json file.

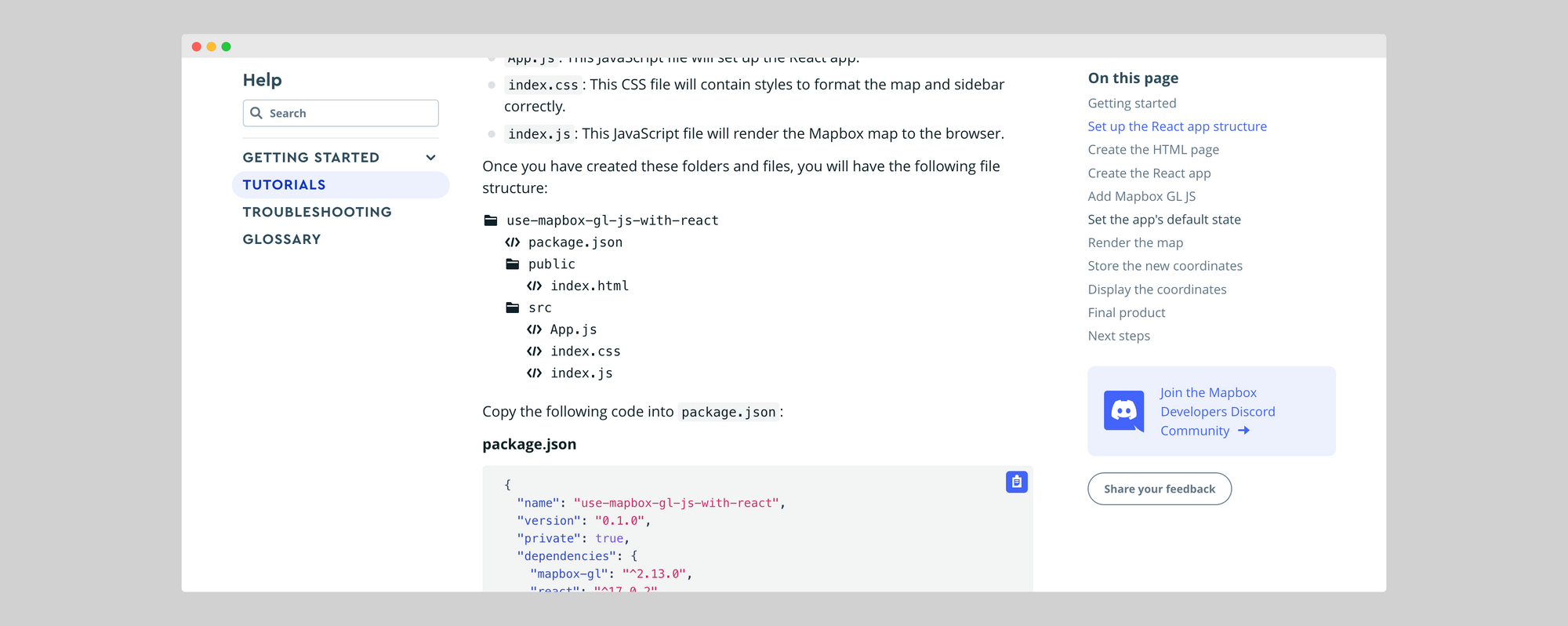
However, Glitch allows for you to add packages to their existing package.json file via the "Add Package" button on the top bar. This was personally my first big hurdle. This file in this location is essential for the Glitch React.js environment to work. In the first few apps I built, I deleted this file and moved it in to a filesystem as shown on the Mapbox tutorial. This structure, while best practice is not going to work in Glitch.

For more help and advice on anything glitch related, be sure to check out their forum here:

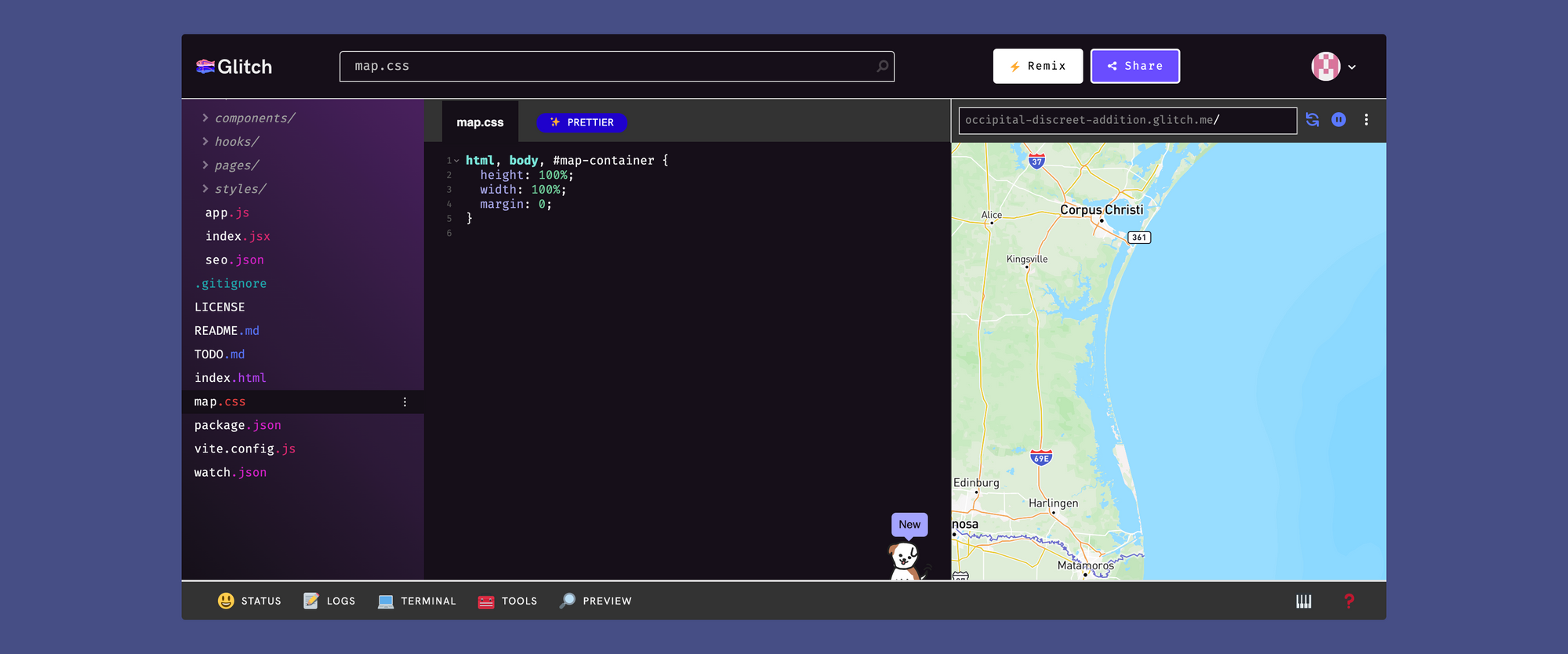
🧪 setting up css
During this process, I'll admit I ran in to a few roadblocks, thankfully Chris Whong over on the Mapbox Developer Discord was able to help me out with troubleshooting and with code that was running on Glitch. This code wasn't quite ready to run on Glitch's React framework so we had to make some edits.
We now have map.css created that will set up the basic style for our map.

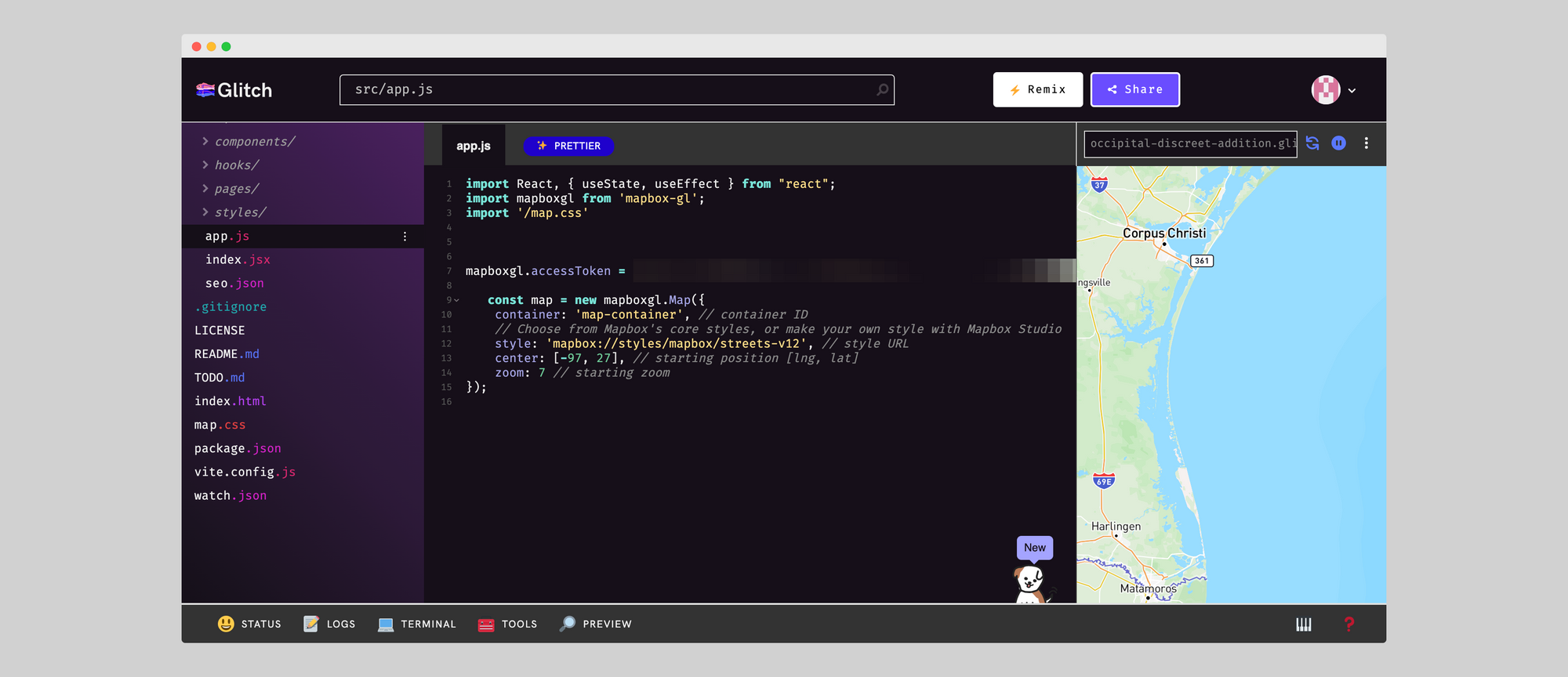
🧩 setting up application
The basic application setup has 3 parts.
- The library import calls - in this code we import 3 things. The React library (that we loaded in package.json), Mapbox-gl from the same json file, and finally the map.css file we created.
- the access token - this would be your own access token to get the application up and running. You can obtain one with a MapBox account.
- the map creation - using react, we can create a new constant called map and enter the basic settings for it.

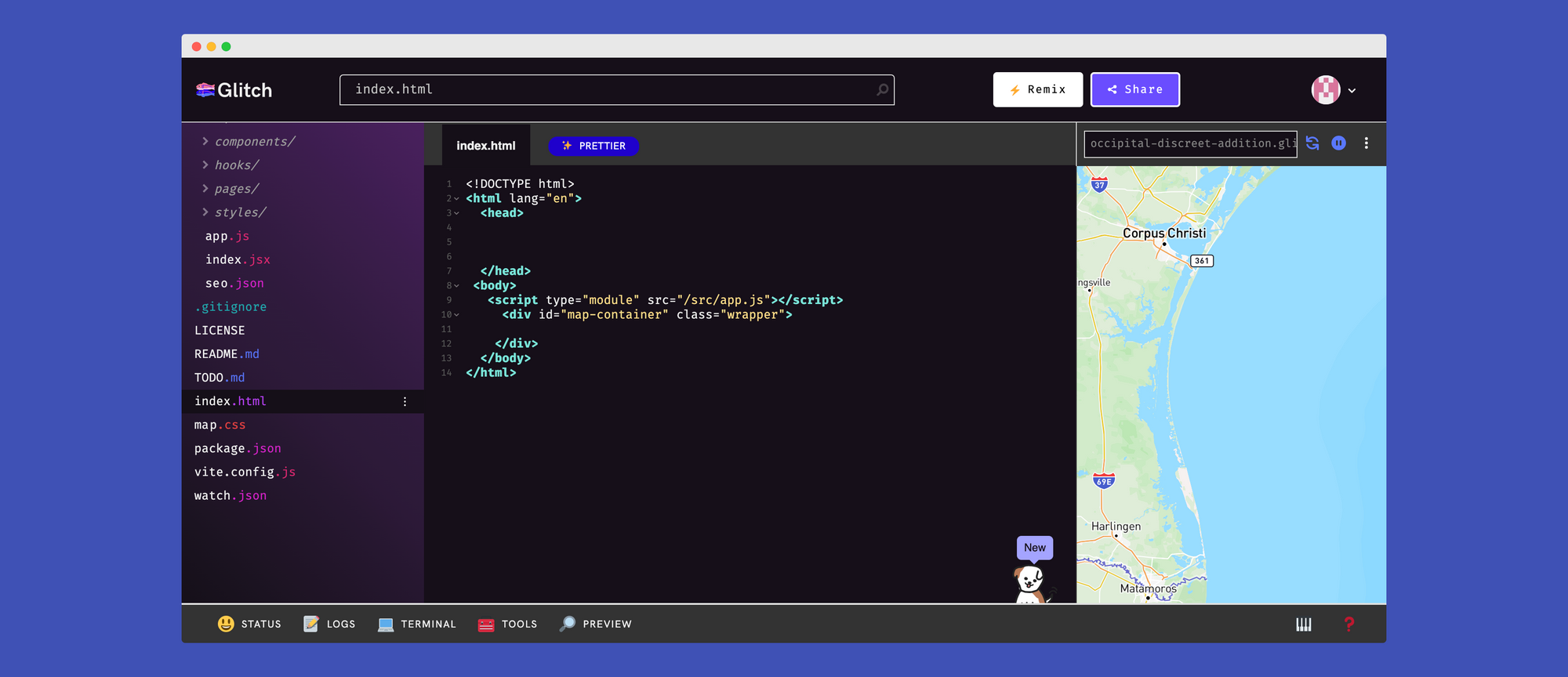
❇️ setting up display
Now that we have loaded our style file, created our app.js file, we can edit our index.html file to display the map. If you were creating this application without using a framework, these files and links to each script would need to be referenced each time for each page (think of a multipage web application...this would be a lot of code), but because we have react, we can create a streamlined display.

However, since we are working in Glitch, we have to reference our script type as "module". This is where I was stuck for the longest time. It wasn't until I dug in to the console and saw:
net::ERR_ABORTED 404
After some google and some checks on a few forums, I found this had to do with the application being unable to find the app.js file I was referencing in my index.html code. This community forum post helped me get on the right track even through it was unrelated.

This was an issue because app.js was not stored as a local file system would be, so in order to help Glitch find the file, we load the script as a module so that it know to look inside it's backend and find our app.js file.
📗 notes and issues
Creating a "remix" - When I first tried to create a remix, it added these additional files, meaning that for whatever reason, when I removed my key and remixed my file to share it broke the app. I found the best way to fix this was to remix with the key and then remove it if I wanted to share. I didn't really dig in to if removing the key was the cause but I know that the additional files and packages can be an issue when remixing. So, if you remix, leave as is and edit the remix for sharing.

More features - my gameplan for creating a Mapbox app in Glitch is not to create a deployable application, rather I want to work with design and layout and get better at React.js. If your desire is to use Glitch for long term development, I'd highly discouraged that. There is simply too much tuning needed that you'll need to untune and retune to launch. Glitch is for proof of concept not for final development.
⚛️ Check out the code and demo here: